- Firefox Web Page Is Slowing Down Your Browser
- A Web Page Is Slowing Down Your Browser Firefox Mac
- A Web Page Is Slowing Down Your Browser Firefox Disable
- Firefox Web Page Slowing Down Your Browser
This video is showing a web page is slowing down your browser but also try to cover the following subject:-a web page is slowing down your browser Facebook. For bugs in Firefox Desktop, the Mozilla Foundation's web browser. For Firefox user interface issues in menus, bookmarks, location bar, and preferences. Many Firefox bugs will either be filed here or in the Core product. Bugs for developer tools (F12) should be filed in the DevTools product. Firefox browser gives you effortless privacy protection with lighting-fast page loads. Enhanced Tracking Protection automatically blocks over 2000 known online trackers from invading your privacy and slowing down your pages. Firefox browser also introduces a clean new design that makes it easier to get more things done, more quickly. Large images slow down your web pages which creates a less than optimal user experience. Optimizing images is the process of decreasing their file size, using either a plugin or script, which in turn speeds up the load time of the page.
How do you know if the user interface (UI) of a website you're developing works as it should and the site as a whole delivers the optimal user experience (UX)? Headless browsers give you a fast, lightweight way to automate high-level actions and get an idea of how well your site operates in common scenarios.
Many headless options are available, including headless versions of popular browsers like Chrome and Firefox and tools to simulate several different browsers. Familiarize yourself with the benefits of headless testing, and learn more about the possibilities available so that you can select the best browsers to use for web development and testing.
Basics of headless browsers
Headless browsing may seem like an odd term, but it's simply a name for a browser or browser simulation without the recognizable graphical interface. Instead of testing a site or performing common actions using familiar graphical elements, use cases are automated and tested with a command-line interface.
Headless browsers are commonly used for:
- Website and application testing
- JavaScript library testing
- JavaScript simulation and interactions
- Running one or more automated UI tests in the background
These actions help developers confirm whether or not common website activities flow smoothly and can identify potential problems with UI and UX. Since the experience of the end user is paramount in today's highly personalized web environment, it's crucial to work out as many bugs as possible before launching the public version of a site.
Common use cases for headless testing
What use cases should you test with headless browsers? Consider the most frequent actions users may take on any given page. Each point at which a user types, clicks or otherwise interacts with on-page elements is a point at which something could go wrong, and you're better off finding out about and fixing problems in the testing stage than discovering glitches weeks or even months later when complaints come pouring in.
In a headless testing environment, you can write and execute scripts to:
- Test basic and alternative flows
- Simulate clicks on links and buttons
- Automate form filling and submission
- Experiment with various server loads
- Get reports on page response times
- Scrape useful website code
- Take screenshots of results
Testing these use cases provides you with a solid overview of how a site's UI performs and gives you essential information for making changes before deployment.
Choosing a headless browser
Today's websites present a number of complex use cases developers didn't have to think about in the past. An increased focus on engagement creates more elements with which users can interact, and ecommerce sites, in particular, can require complex multi-level flows for proper navigation. Any problem impeding a smooth experience for users can undermine the success of the site.
Keep this in mind as you evaluate popular headless browsers. You want a lightweight solution with very little draw on resources so that you can run it in the background without slowing down development work, but the same solution must allow you to execute every test necessary to simulate the expected actions of target users.
Not all headless browsers are suited for the same testing scenarios, so you may have to try several different options to find the right combination of tools for your development needs. Take a look at these six popular choices for web developers.
1. Firefox headless mode
With the launch of version 56 of Firefox, Mozilla began offering support for headless testing. Instead of using other tools to simulate browser environments, developers can now connect several different APIs to run Firefox in headless mode and test a variety of use cases.
Headless Firefox may be driven by:
Many developers appear to prefer Selenium as an API for headless Firefox testing and automation, but you can use the option with which you're most comfortable with for scripting and running basic unit tests.
With all the potential interactions a user can have on a modern website, using Firefox headless to drill down to individual elements is a helpful part of the development process. Whereas a user may encounter a problem as part of a complex flow and become frustrated trying to identify and report what went wrong, you can use Firefox in headless mode to work out the kinks of each individual interaction in a flow.
2. Headless Chrome
Developers familiar with Chrome can launch version 59 or later in headless mode to utilize all the possibilities afforded by Chromium and the Blink rendering engine. This lightweight, memory-sparing headless browser gives you the tools to:

- Test multiple levels of navigation
- Gather page information
- Take screenshots
- Create PDFs
Navigation is an especially important part of modern website environments and is becoming even more critical with the continued increase in mobile users. Try headless Chrome when you want to make sure users can move easily throughout a site. Collect reports and images of how the site responds, and use this information to make changes to improve the UI.
3. PhantomJS
Complexity is commonplace in the modern internet landscape, and PhantomJS is built to handle it all using basic command line testing. This headless WebKit is scriptable via the JavaScript API and uses CasperJS to handle testing. Capable of simulating full navigation scenarios, PhantomJS can reveal all the places where a user may encounter errors while browsing.
Support for multiple web standards makes PhantomJS flexible and highly capable. Page automation, network monitoring, and other important features allow you to simulate everything from the most basic user interactions to flows containing multiple inputs. Use this headless option for:
Firefox Web Page Is Slowing Down Your Browser
- Testing navigation
- Simulating user behavior
- Working with assertions
- Taking screenshots
Another benefit of PhantomJS is its open source status. The program was released in 2011 and is still being updated by dedicated developers. Check out the official GitHub repo.
4. Zombie.js
Zombie.js is another lightweight framework used to test client side JavaScript in a simulated environment without a browser. The current version of Zombie (Zombie 5.x) is tested to work with Node.js versions 4-6.
A few benefits of Zombie.js include:
- Runs on Node.js making it easy to integrate with your project
- Fully featured API
- Insanely fast

Zombie JS also provides a set of assertions that you can access directly from the browser object. For example, an assertion can be used to check if a page loaded successfully. Apart from assertions, Zombie JS offers methods to handle cookies, tabs, authentication, and more.
5. HtmlUnit
A Web Page Is Slowing Down Your Browser Firefox Mac
Written in Java, HtmlUnit allows you to use Java code to automate many of the basic ways in which users interact with websites. Use it to test:
- Filling in and submitting forms
- Clicking links
- Site redirects
- HTTP authentication
- HTTPS page performance
- HTTP header performance
The tool's ability to simulate several different browsers expands its functionality even more. Using HtmlUnit, you can create scripted use cases in Chrome, Firefox 38 and later, Edge, and IE8 and IE11. This covers a significant number of new and legacy browsers, helping to ensure every user has a superior experience once a site goes live.
Ecommerce sites rely heavily on most of the elements HtmlUnit allows you to test. Form submission, site security, and navigation are all integral parts of the ecommerce UI and have a significant impact on conversions and sales. Poor UI means poor UX, and customers in a fast-paced online world abandon such sites to shop with the competition instead. HtmlUnit is a helpful ally when you're working to craft a business site with superior performance.
6. Splash
In the documentation for Splash, the headless browser is hailed as being lightweight and offering a variety of features to developers. This 'JavaScript rendering service' operates with an HTTP API, implemented in Python 3 using Twisted and QT5.
Splash may be the best go-to tool if your use cases require:
- Understanding HTML performance
- Testing rendering and load speeds
- Turning off images or using AdBlock for faster loading
- Visualizing website UX
- Using Lua browsing scripts
- Processing more than one page at a time
Splash provides rendering information in the HAR format and also allows you to take screenshots of results. This headless browser may also be integrated with Scrapy in scenarios where you need or want to scrape code from other websites. Thanks to its versatility, Splash is a useful tool for developers seeking a 'jack of all trades' for their testing toolkits.
Summary
These browsers represent just a few of the testing environments available to developers. That being said, by taking the first 5 headless browsers mentioned in this post and comparing them with Google Trends, it's obvious that PhantomJS is still one of the most popular headless browser tools.
Since there is a variety to choose from, you can try out more than one for different use cases and determine which works best to test particular scenarios. From simple interactions to fully automated flows, headless browsers provide the framework you need to optimize UI and UX in each site you develop.
Most problems with Firefox can be fixed by following the troubleshooting methods described below. Try these steps in order. If one doesn't work, move on to the next one. If you need extra help with any of this, we have a community of volunteers standing by.
Table of Contents
- 8Other solutions
Sometimes problems can be fixed by simply restarting your computer and then starting Firefox again.
Many problems with loading web pages can be resolved by clearing Firefox's cookies and cache:
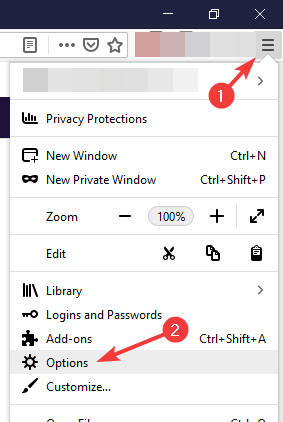
- Click on the menu button to open the menu panel.Click the Library button on your toolbar. (If you don't see it there, click the menu button then click Library.)
- Click History and select Clear Recent History….
- In the Time Range to clear: drop-down, select Everything.
- Below the drop-down menu, select both Cookies and Cache. Make sure other items you want to keep are not selected.
- Click .
Firefox Safe Mode is a troubleshooting mode that disables extensions, uses the default theme, turns off hardware acceleration and uses default toolbar settings, among other changes (see this article for details). To start Firefox in Safe Mode:
- Click the menu button , click Help, select Troubleshoot Mode… and click in the Restart Firefox in Troubleshoot Mode? dialog.Note: You can also start Firefox in Troubleshoot Mode by holding down the shift key while starting Firefox.holding down the option key while starting Firefox.quitting Firefox and then going to your Terminal and running:
firefox -safe-mode
You may need to specify the Firefox installation path (e.g. /usr/lib/firefox)Click the menu button , click Help, select Restart With Add-ons Disabled… and click in the Restart With Add-ons Disabled dialog.Note: You can also start Firefox in Safe Mode by holding down the shift key while starting Firefox.holding down the option key while starting Firefox.quitting Firefox and then going to your Terminal and running:firefox -safe-mode
You may need to specify the Firefox installation path (e.g. /usr/lib/firefox) - In the next Firefox Safe Mode dialog, click .
- Check whether your problem is still happening while in Safe Mode.
- If the problem still happens in Safe Mode, go on to step 4.
- If the problem does not happen in Safe Mode, follow these instructions to troubleshoot extensions, themes and hardware acceleration.
Firefox Troubleshoot Mode is a diagnostic mode that disables extensions, uses the default theme, turns off hardware acceleration and uses default toolbar settings, among other changes (see this article for details). To start Firefox in Troubleshoot Mode:
- Click the menu button , click Help, select Troubleshoot Mode… and click in the Restart Firefox in Troubleshoot Mode? dialog.Note: You can also start Firefox in Troubleshoot Mode by holding down the shift key while starting Firefox.holding down the option key while starting Firefox.quitting Firefox and then going to your Terminal and running:
firefox -safe-mode
You may need to specify the Firefox installation path (e.g. /usr/lib/firefox)Click the menu button , click Help, select Restart With Add-ons Disabled… and click in the Restart With Add-ons Disabled dialog.Note: You can also start Firefox in Safe Mode by holding down the shift key while starting Firefox.holding down the option key while starting Firefox.quitting Firefox and then going to your Terminal and running:firefox -safe-mode
You may need to specify the Firefox installation path (e.g. /usr/lib/firefox) - In the next Open Firefox in Troubleshoot Mode? dialog, click .
- Check whether your problem is still happening while in Troubleshoot Mode.

A Web Page Is Slowing Down Your Browser Firefox Disable
- If the problem still happens in Troubleshoot Mode, go on to step 4.
- If the problem does not happen in Troubleshoot Mode, follow these instructions to troubleshoot extensions, themes and hardware acceleration.
Some Firefox issues can be caused by a problem with one of the Firefox program files. Follow these steps to completely remove and reinstall Firefox. This process will not remove your Firefox profile data (such as bookmarks and passwords), since that information is stored in a different location.
- Download and save the installer for the latest official version of Firefox from mozilla.org.
- Exit Firefox (if open): Click the Firefox menu and select Exit.Click the Firefox menu at the top of the screen and select Quit Firefox.Click the Firefox menu and select Quit.
- You may want to make a note of the Mozilla Firefox program folder location (right-click the Firefox desktop icon, select Properties from the context menu and click the Shortcut tab) since there may be leftover files and folders after you uninstall Firefox that should be removed for a clean reinstallation.
- Uninstall Firefox from your computer.
- Delete the Firefox program folder, which is normally found in one of these locations by default:
- C:Program FilesMozilla Firefox
- C:Program Files (x86)Mozilla Firefox
- Reinstall Firefox using the installer you downloaded earlier - see How to download and install Firefox on Windows for instructions.
- Download the latest official version of Firefox from mozilla.org.
- Quit Firefox: Click the Firefox menu and select Exit.Click the Firefox menu at the top of the screen and select Quit Firefox.Click the Firefox menu and select Quit.
- Uninstall Firefox from your computer by opening the Applications folder in the Finder and dragging the Firefox application to the Trash.
- Reinstall Firefox - see How to download and install Firefox on Mac for instructions.
- Download the latest official version of Firefox from mozilla.org.
- Quit Firefox: Click the Firefox menu and select Exit.Click the Firefox menu at the top of the screen and select Quit Firefox.Click the Firefox menu and select Quit.
- Uninstall Firefox - If you installed Firefox with the distro-based package manager, you should use the same way to uninstall it - see Install Firefox on Linux for details. If you downloaded and installed the binary package from the Firefox download page, simply remove the folder firefox in your home directory to uninstall Firefox.
- Reinstall Firefox - see Install Firefox on Linux for instructions.
Now start Firefox and check to see if your problem has been fixed. If it hasn't, continue with the next troubleshooting method.
The Refresh Firefox feature can fix many issues by restoring your Firefox profile to its default state while saving your essential information.- Click this Refresh Firefox button directly, if you are viewing this page in Firefox. This won't work if you are using a different browser or a mobile device.
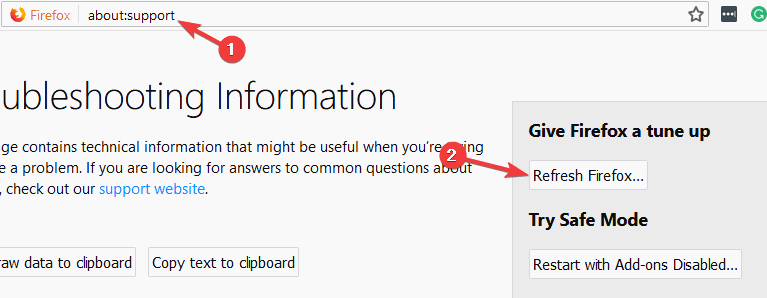
- You can also find a Refresh Firefox button at the top of the Firefox about:supportTroubleshooting Information page.
- To continue, click in the confirmation window that opens.
- Firefox will close to refresh itself. When finished, a window will list your imported information. Click and Firefox will open.
Sometimes files in your Firefox profile folder that correspond to the essential information that a Firefox Refresh doesn't remove (such as bookmarks and browsing history) may be causing the issue. You can create a new, additional profile which will not contain any of your old Firefox data. See the Profile Manager - Create, remove, or switch Firefox profiles article for instructions.
If you've tried all of these troubleshooting methods, and you're still having problems, here are some other solutions you can try:
Check browser internals
The Firefox Task Manager (about:performance page) lets you see what tabs or extensions are slowing down Firefox. Telemetry Data shared with Mozilla (about:telemetry page) contains detailed data about performance, hardware, usage and customization. The Troubleshooting Information page (about:support page) includes other about: page links and troubleshooting resources. (For a list of all about: pages, enter about:about in the address bar.)
Firefox Web Page Slowing Down Your Browser
Check for conflicts with your Internet security software
Some Internet security software (including antivirus, antispyware, and firewall programs) can cause problems with Firefox including blocking it from opening websites, crashes, and more. Often you can open the program's settings, remove Firefox from its list of allowed or trusted programs, and it will be re-detected and things should start working again. If your program is listed at the Configure firewalls so that Firefox can access the Internet article, you can get specific instructions for how to properly reconfigure it.
Check for malware
Malware (short for 'malicious software') can cause problems with Firefox. Periodically, you should scan your system for viruses, spyware, or other malware. For more information, see Troubleshoot Firefox issues caused by malware.
Based on information from Standard diagnostic - Firefox (mozillaZine KB)
